USA Counties
There are 3,142 counties in the United States of America. Here are some data and maps of counties - duplicate names, unique names, and which cities match their county name.
Joplin Bulletify
Joplin is note-taking software that I appreciate and use a lot. I use it to take all kinds of notes at home and work. I have one specific workflow where I copy/paste some lines of text into a Joplin note, and I need to make all the lines (that are not headers) into bulleted lines. The default bullet tool doesn’t work because it makes anything that is highlighted into bullets. So I created a custom Joplin plugin called “Joplin Bulletify”.
Map Your Luck
Just for fun, I thought it might be interesting to bring some of the ideas of the old game show “Press your Luck” into an interactive web map.
Open Data and Maps

World Countries Centroids

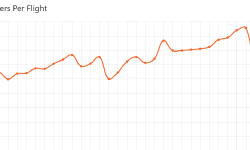
St. Louis Lambert International Airport Data

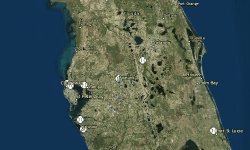
MLB Spring Training Stadiums

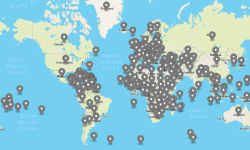
Marriott Cities

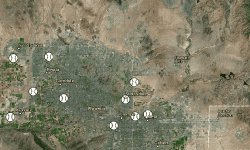
St. Louis Catholic Parishes

City Flags
About
 Hi! I'm a technology enthusiast in St. Louis, MO. I work for Esri as a software engineer. I have experience in a range of technologies including JavaScript, PHP, Python. In my free time, I develop web apps, maintain open data, and create maps and visualizations. Read more
Hi! I'm a technology enthusiast in St. Louis, MO. I work for Esri as a software engineer. I have experience in a range of technologies including JavaScript, PHP, Python. In my free time, I develop web apps, maintain open data, and create maps and visualizations. Read more